HTML form 問合せフォームの基本構造
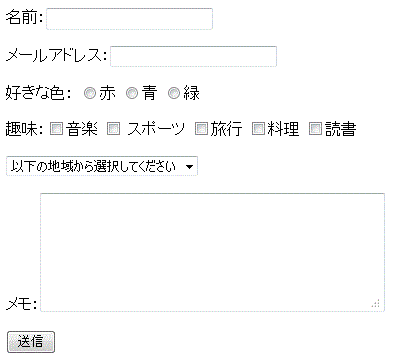
今回は、↓ の問合せフォームを作成していきます。

問合せフォームについてあれこれ
- 個人情報入力する側に、何かメリットが無ければ入力動作までに結びつかない。
- HP自体が信頼されなければ入力まで結びつかない。
- 取り消しボタンは現在あまり使われない。(→取り消しボタンを押すと、入力した内容が全て消えるため、入力者にいやだなと感じさせてしまう。)
- 現在無料サーバーだとセキュリティの観点からPHP(言語)を使用してほしいと指定が入る事が多い。
では本題に入っていきましょう。
HTML(form)とは何か?
入力されたデータ(値)を運ぶ器 のこと。
各部説明

- radio(1項目選択のラジオボタン)
- checkbox
- text(一行のみのテキストエリア)
- submit(送信ボタン)
プルダウンメニュー
テキストの文字数指定
例)<input type="text" name="name" size="30" maxlength="10">
- name=""(エリアの名前)
- size="30" (半角で30文字の意。→上記例は全角で15文字)
- maxlength="10" (これ以上受け取らないの意。→上記例は10文字まで入力可能。)
![]() 選びやすくなる
選びやすくなる

![]() データを送る際の形式に注意
データを送る際の形式に注意
※form要素にmethod=” ” を追加すると、データの送信形式が指定可能となりますが、指定の仕方に御注意
<form method="post" action="#" id="myform"> → 個人情報をいれても大丈夫
<form method="gett" action="#" id="myform"> → 個人情報はいれたら×
(データがURLに記載されてしまう為、追跡可能となり危険。 但し、逆に考えると検索されたい内容の場合はこちらが有効となる。)
1】 フォーム

HTML
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フォームの練習 問い合わせ</title>
</head>
<body>
<form method="post" action="#">
<p>名前:<input type="text" name="name" size="30" maxlength="10"></p>
<p>メールアドレス:<input type="text" name="email" size="30"></p>
<p>好きな色:
<label><input type="radio" name="color" value="red">赤</label>
<label><input type="radio" name="color" value="blur">青</label>
<label><input type="radio" name="color" value="gleen">緑</label>
</p>
<p>趣味:<input type="checkbox" name="hobby" value="music">音楽
<input type="checkbox" nama="hobby" value="sports"> スポーツ
<input type="checkbox" name="hobby" value="travel">旅行
<input type="checkbox" name="hobby" value="cooking">料理
<input type="checkbox" name="hobbt" value="reading">読書
</p>
<p>
<select name="district">
<option value="">以下の地域から選択してください</option>
<option value="hokkaido">北海道</option>
<option value="tohoku">東北</option>
<option value="kanto">関東</option>
<option value="tokai">東海</option>
<option value="kinki">近畿</option>
<option value="chugoku">中国</option>
<option value="sikoku">四国</option>
<option value="kyusyu">九州</option>
<option value="okinawa">沖縄</option>
</select>
<p>メモ:<textarea name="memo" rows="5" cols="40"></textarea></p>
<p><input type="submit" value="送信"></p>
</form>
</body>
</html>
2】 フォーム
value:チェックボックスの場合、区別がつかないのでvalueで属性値に任意の値や文字列等のラベルをつける。 ただし、文字だとデータを運びにくい為、数字を使用する場合が多い。

HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>フォームの練習</title>
<style>
#myform table {
width: 600px;
border: 1px solid #333;
border-collapse: collapse;
}
th, td {
border: 1px solid #CCC;
padding: 10px;
}
th {
background: #F4FFDD;
text-align: right;
}
</style>
</head>
<body>
<form method="post" action="#" id="myform">
<table>
<tr><th>名前</th><td><input type="text" name="name" size="30" maxlength="10"></td></tr>
<tr><th>メールアドレス</th><td><input type="text" name="email" size="30"></td></tr>
<tr><th>性別</th><td>
<label><input type="radio" name="sex" value="male" checked>男性</label>
<label><input type="radio" name="sex" value="female">女性</label>
</td></tr>
<tr><th>好きな色</th><td>
<label><input type="radio" name="color" value="red">赤</label>
<label><input type="radio" name="color" value="blue">青</label>
<label><input type="radio" name="color" value="green">緑</label>
</td></tr>
<tr><th>趣味</th><td>
<label><input type="checkbox" name="hobby" value="1">音楽</label>
<label><input type="checkbox" name="hobby" value="2">スポーツ</label>
<label><input type="checkbox" name="hobby" value="3">旅行</label>
<label><input type="checkbox" name="hobby" value="4">料理</label>
<label><input type="checkbox" name="hobby" value="5" checked>読書</label>
</td></tr>
<tr><th>お住まいの地域</th><td>
<select name="district">
<option value="">以下の地域から選択してください</option>
<option value="hokkaido">北海道</option>
<option value="tohoku">東北</option>
<option value="kanto">関東</option>
<option value="tokai">東海</option>
<option value="kinki">近畿</option>
<option value="chugoku">中国</option>
<option value="sikoku">四国</option>
<option value="kyusyu">九州</option>
<option value="okinawa">沖縄</option>
</select>
</td></tr>
<tr><th>メモ</th><td><textarea name="memo" rows="5" cols="20"></textarea></td></tr>
<tr><th></th><td><input type="submit" value="送信"></td></tr>
</table>
</form>
</body>
</html>