JavaScript 画像置換 【Photoshop で 画像準備まで①】
15日は、JavaScript 画像置換を勉強してまいりました。
Photoshop で 画像準備
- 写真画像 幅540px × 高さ400px → 5枚
- 写真画像 幅100px × 高さ自動 → 5枚
- 枠画像 幅600px × 高さ460px → 1枚
1.
【1】幅540px × 高さ400px(作成&保存手順)
作成.
Photoshop → 新規 → 幅540px 高さ400px → ※ファイル →
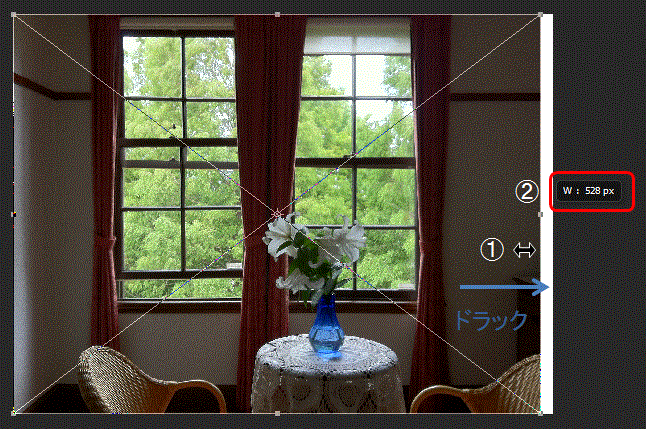
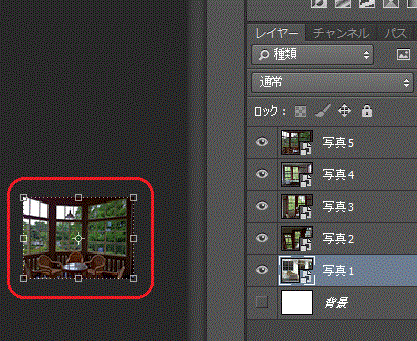
埋め込みを設置(今回は手元にある画像を使用。この時画像の大きさの微調整は必要であれば行います。②を540pxにしたいので、①の矢印が出たらドラッグで540pxに → Enter(画像上の×線が消えたら設置完了)
→5枚分埋め込み処置を行う。(※ファイルより繰り返し)

↓
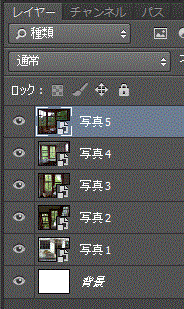
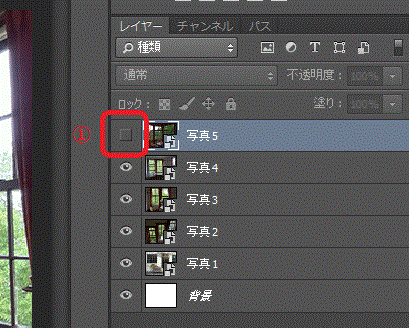
レイヤーがこのように5枚分出来たらOKです。

保存.
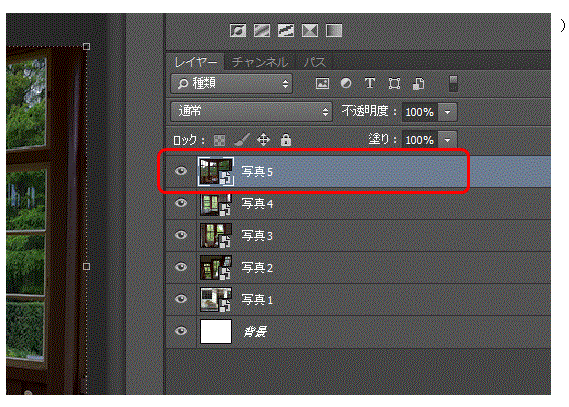
保存する写真レイヤーを選択 → 画面上に選択したレイヤーと同じ写真が表示されているのを確認 → web用に保存 Ctrl + Alt + Shift + S ((ツール)ファイル →WEB用に保存でも可) →

↓
レイヤーを非表示 → 5枚分保存を行う。
注意!!)非表示にしないで保存をすると、画面上に表示されている写真しか保存されません。

2.
【2】幅100px × 高さ自動(作成&保存手順)
作成.
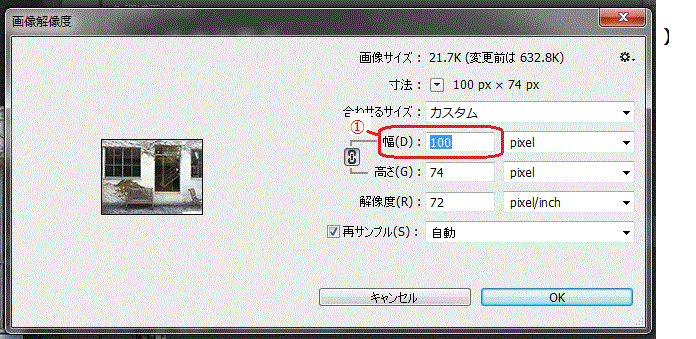
(ツール)イメージ → 画像解像度 → 幅100pX 高さ自動 → OK

↓
画像が小さくなったらOKです。

保存.
保存する写真レイヤーを選択 → 画面上に選択したレイヤーと同じ写真が表示されているのを確認 → web用に保存 Ctrl + Alt + Shift + S ((ツール)ファイル →WEB用に保存でも可)→ レイヤーを非表示 → 全ての画像を保存
注意!!)非表示にしないで保存をすると、画面上に表示されている写真しか保存されません。
3.
【2】枠画像 幅600px × 高さ460px(作成&保存手順)
作成.
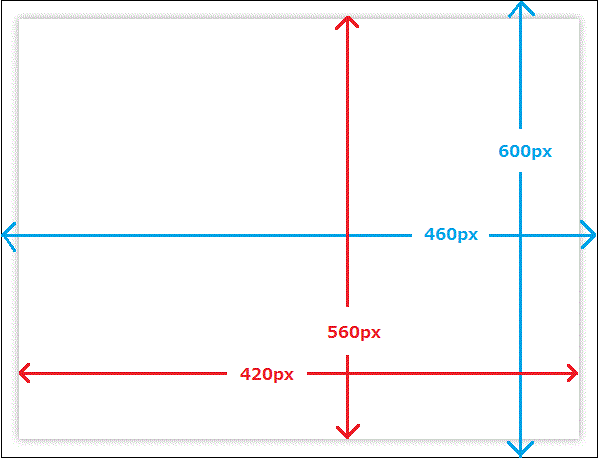
この画像を作成します。

作成方法は2通り。
A)内側の 560px × 420px から作成する方法
B)外側の 600px × 460px から作成する方法
【準備】
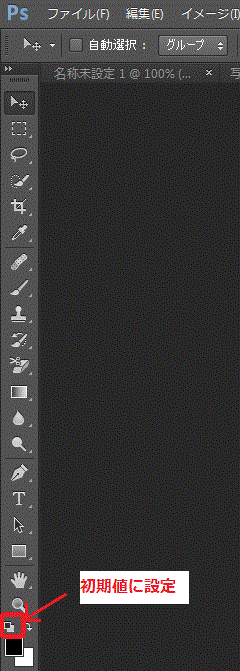
色を初期値に (今回はこの前提で進めていきます)

まずはA)の方法から
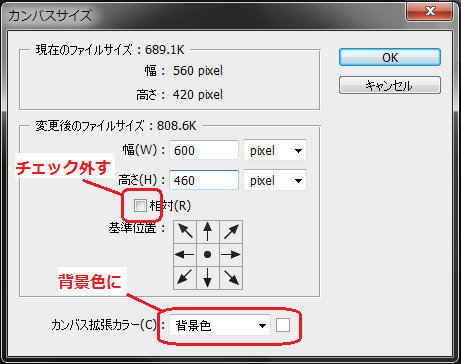
新規 → 560px × 420px カンバス作成 → 新規レイヤー追加 → レイヤーを白で塗りつぶす:塗りつぶさないとドロップシャドウが付かないので注意!(Ctrl + Backspace) →(ツール)イメージ → カンバスサイズ → 600px × 460px → OK
※相対のチェックを外さず作成すると、指定した大きさのカンバスが出来ません。
※背景色 白 に設定

ドロップシャドウをつける
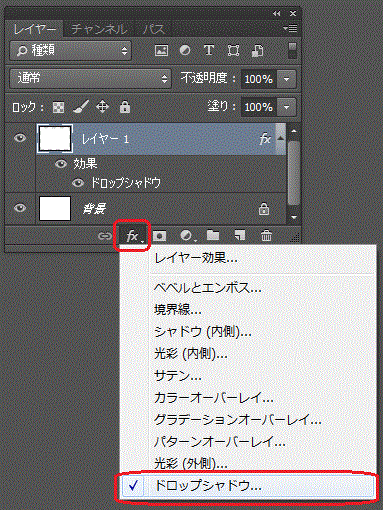
fx(レイヤースタイルを追加) → ドロップシャドウ
((ツール)レイヤー → レイヤースタイル → ドロップシャドウ でも可)

↓
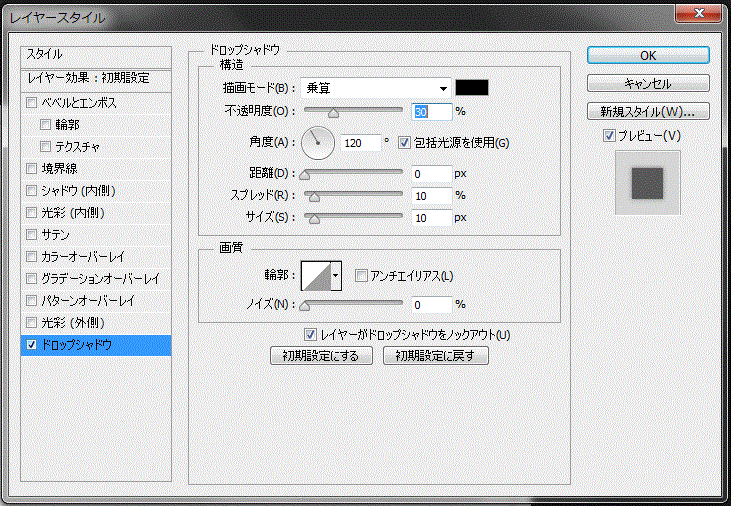
<ドロップシャドウ設定内容>
不透明度 30%
距離 0px
スプレッド 10%
サイズ 10PX

↓これが出来たらOK。 → web用に保存する。

次はB)の方法
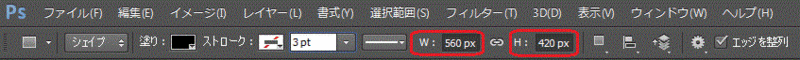
新規 → 600px × 400px カンバス作成 → 長方形ツール(注意!!長方形選択ツールではない)でカンバス上に適当に四角を書く → 560px × 420px に設定
注意!!)不用意に画面をクリックすると、四角がどんどん書かれるので触らない!

↓
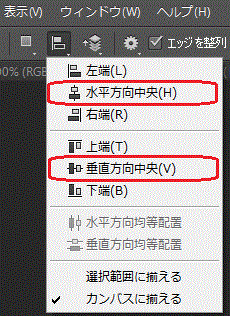
パスの整列 → 水平方向に垂直 → 垂直方向中央

↓
こうなればOKです。

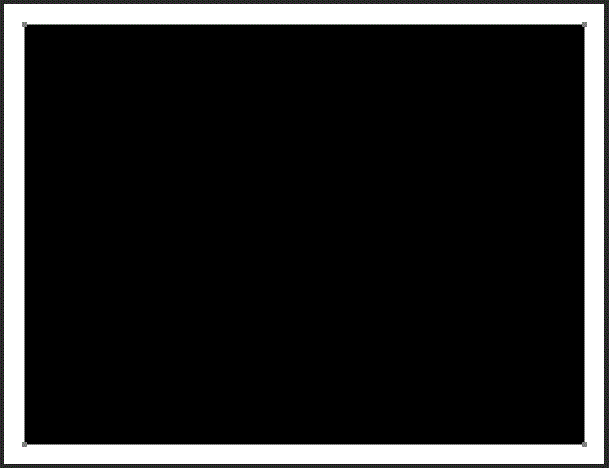
→内側の四角を白にぬりつぶす:レイヤー選択 → Ctrl + Backspace →
シャドウをつける:レイヤーをfx(レイヤースタイルを追加) → ドロップシャドウ((ツール)レイヤー → レイヤースタイル → ドロップシャドウ でも可)
→
<ドロップシャドウ設定内容>
不透明度 30%
距離 0px
スプレッド 10%
サイズ 10PX
↓ これができたらOKです。