JavaScript 画像置換 【Dreamweaverで完成へ②】
2014年3月16日に記載した JavaScript 画像置換【Photoshop】で画像準備まで① の続きです。
先日用意した下記のものを使用していきます。
- 写真画像 幅540px × 高さ400px → 5枚
- 写真画像 幅100px × 高さ自動 → 5枚
- 枠画像 幅600px × 高さ460px → 1枚
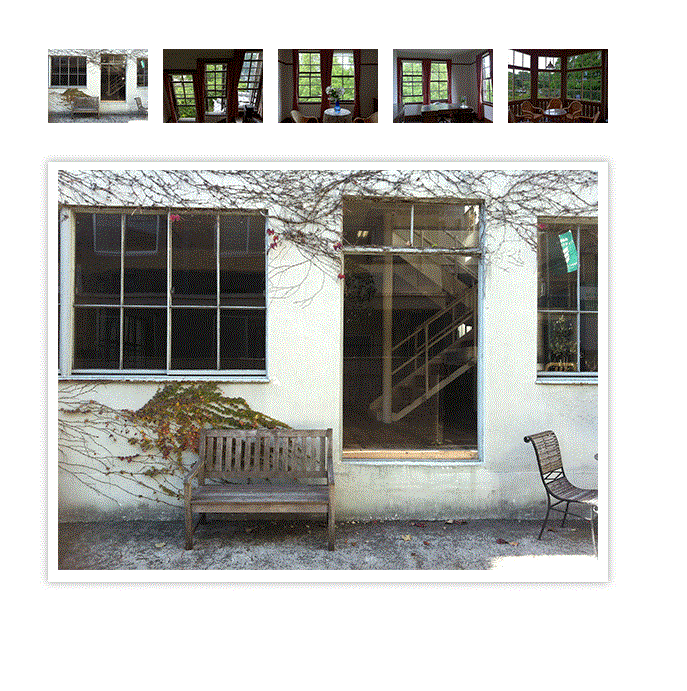
【結果】

【自分なり回答】
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>サムネールで画像置換</title>
<style>
html,body,div,img {
margin:0;
padding:0;
line-height:1.0;
}
.imgBox {
width:600px;
margin:50px auto;
}
.thumnail {
text-align:center;
}
.thumnail img {
padding:0 5px;
}
.mainImg {
width:600px;
height:460px;
text-align:center;
background:url(waku.gif) no-repeat center;
padding-top:58px;
}
</style>
</head>
<body>
<div class="imgBox">
<div class="thumnail">
<img src="1s.gif" alt="" onMouseOver="mainImage.src='1.gif'" onMouseOut="mainImage.src='1.gif'"><img src="2s.gif" alt="" onMouseOver="mainImage.src='2.gif'" onMouseOut="mainImage.src='1.gif'"><img src="3s.gif" alt="" onMouseOver="mainImage.src='3.gif'" onMouseOut="mainImage.src='1.gif'"><img src="4s.gif" alt="" onMouseOver="mainImage.src='4.gif'" onMouseOut="mainImage.src='1.gif'"><img src="5s.gif" alt="" onMouseOver="mainImage.src='5.gif'" onMouseOut="mainImage.src='1.gif'">
</div>
<div class="mainImg"><img src="1.gif" alt="" name="mainImage"></div>
</div>
</body>
</html>