JavaScript 画像置換
今回は、下記の画像上へマウスを移動すると、その画像をカラーで表示するJavaScriptを作成したいと思います。
【P!!ポイント】
要素に直接記述(インライン)
- onMouseOver = " this.src = ' img/◎◎.jpg ' "
- onMouseOut = " this.src = ' img/◎◎.jpg ' "
【作製したいもの】

【準備】
準備するもの。
- 幅300px 高さ200px のカラー画像 → 6枚
- 幅300px 高さ200px の白黒画像 → 6枚
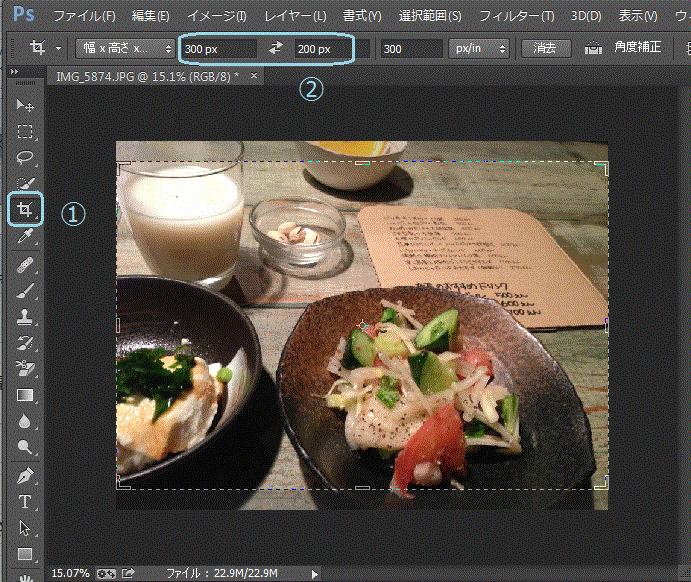
【幅300px 高さ200px のカラー画像作成方法】
Photoshop → 新規(幅300px 高さ200px) →(ツール)ファイル →開く(画像選択) → ①切り抜きツール →②ツールバーで切り抜くサイズを指定→ 点線を調節して切り抜く場所を決める(この枠の中が300px×200pxです。) → エンター → Ctrl+Alt+Shiht+Sでweb用に保存((ツール)ファイル →web用に保存でも可)
これを6枚分

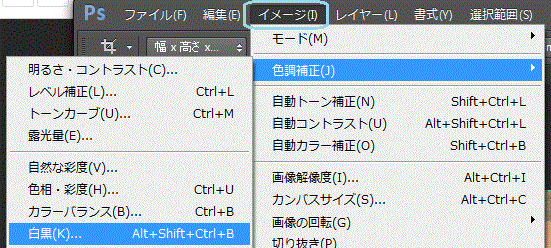
【幅300px 高さ200px の白黒画像作成方法】
↑で保存したカラー画像を開く → (ツール)イメージ → 色調補正 → 白黒 → Ctrl+Alt+Shiht+Sでweb用に保存((ツール)ファイル→web用に保存でも可)
これを6枚分

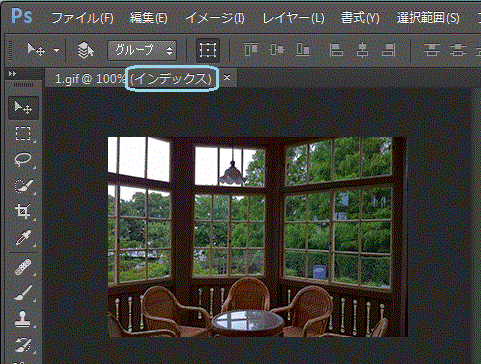
【P!!ポイント】上記手順で、白黒が選択不能になっている場合の注目点
モードがインデックスだと白黒に変更が出来ません、必ずモードをRGBに変更して下さい。
【変更方法】
(ツール)イメージ → モード → インデックスカラーのチェックを外し、RGBにチェック

<html>
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>無題ドキュメント</title>
<style>
body, div,h1,h2,p{
margin:0;
padding:0;
line-height:1.0;
font-family:"Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
}
h1{
text-align:center;
margin-bottom:30px;
font-size:30px;
}
p{
text-align:center;
font-size:15px;
margin-bottom:20px;
}
#container {
width:930px;
height:auto;
text-align:center;
margin:20px auto;
}
#content img {
padding:5px;
}
</style>
</head>
<body>
<div id= container>
<div id=header>
<h1>世界の風景</h1>
<p>※画像上へマウスを移動すると、その画像をカラーで表示できます。</p>
</div>
<div id=content>
<img src="img/1b.jpg" onMouseOver="this.src='img/1.jpg'" onMouseOut="this.src='img/1b.jpg'"><img src="img/2b.jpg" onMouseOver="this.src='img/2.jpg'" onMouseOut="this.src='img/2b.jpg'"><img src="img/3b.jpg" onMouseOver="this.src='img/3.jpg'" onMouseOut="this.src='img/3b.jpg'"><img src="img/4b.jpg" onMouseOver="this.src='img/4.jpg'" onMouseOut="this.src='img/4b.jpg'"><img src="img/5b.jpg" onMouseOver="this.src='img/5.jpg'" onMouseOut="this.src='img/5b.jpg'"><img src="img/6b.jpg" onMouseOver="this.src='img/6.jpg'" onMouseOut="this.src='img/6b.jpg'">
</div>
</div>
</body>
</html>