HTML5 カテゴリーとコンテンツ
本日から html5 の勉強に入って参りました。
【個人ノート】
・1ページ内で何度もh1タグを使うことが可能。
・HTML5ではアウトライン(階層構造)を意識して作成してくことが大事。
・文書構造として拾われたくない場合、divを使用する→アウトライン構造ではないので
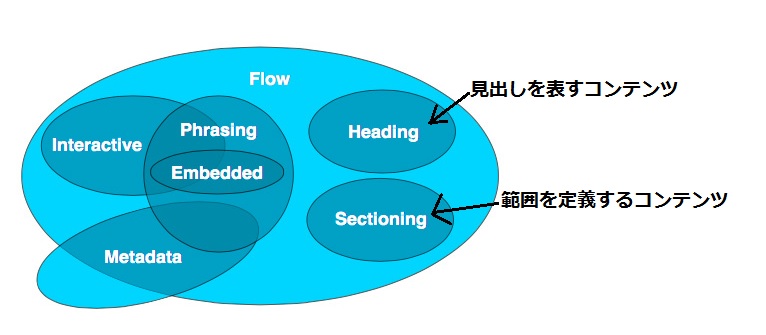
カテゴリーとコンテンツについて
→ 今までのインラインとアウトラインの様なもの
カテゴリー:8つのコンテンツが含まれる。ざっくり分けると↓3つ
- Headingコンテンツ 見出しに関連する要素 「 h1 h2 h3 h4 h5 h6」
- Sectioningコンテンツ 階層構造(※アウトライン)になる範囲を定義する要素「 article aside nav section 」
- Flowコンテンツ それ以外のまとまり


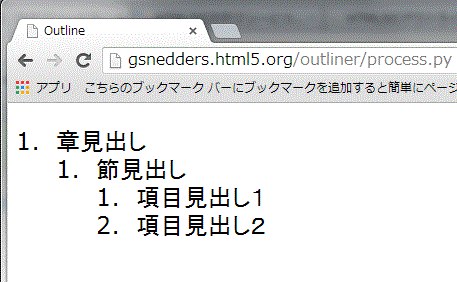
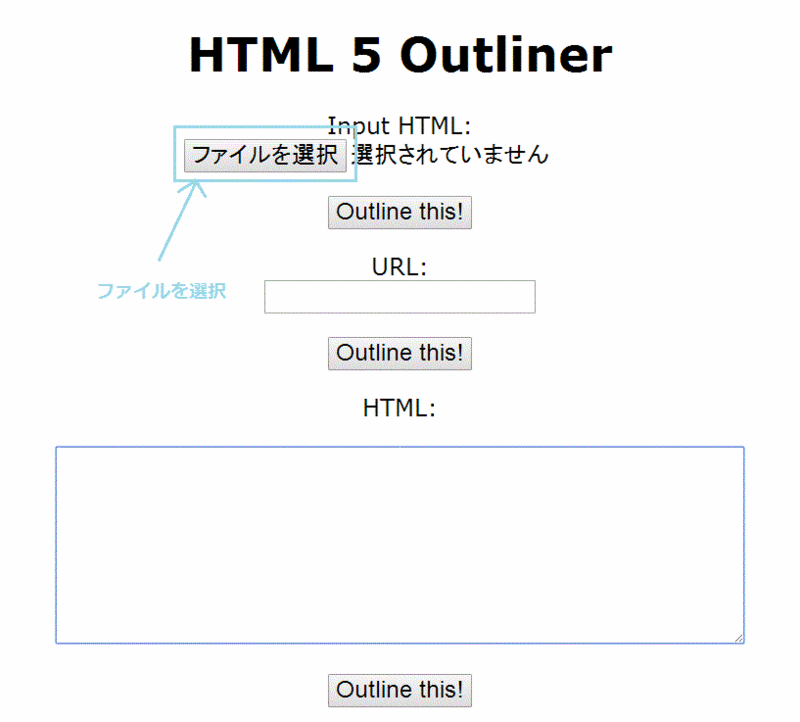
実際に記載してみます。
<!DOCTYPE HTML><!--/*これでだと大見出しが機能しない!!*/-->
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<section>
<h1>章見出し</h1>
<section>
<h2>節見出し</h2>
<section>
<h3>項目見出し1</h3>
<p>本文をここに書きます</p>
<div class="note">
注意:デザイン上の都合で要素は使用しません。
</div>
</section><!--/*h3*/-->
<section>
<h3>項目見出し2</h3>
<p>本文をここに書きます。</p>
</section><!--/*h3-2項目見出し2*/-->
</section><!--/*h2*/-->
</section><!--/*h1*/-->
</body>
</html>
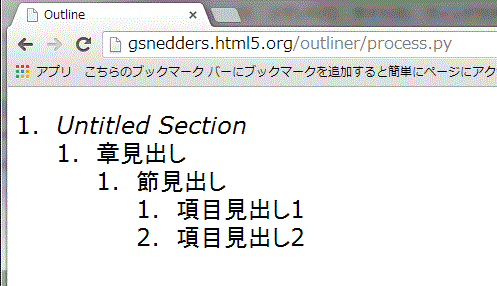
↓ 1.が Unititled Section になってしまいました。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>section要素</title>
</head>
<body>
<header>
<h1>章見出し</h1>
</header>
<section>
<h2>節見出し</h2>
<section>
<h3>項目見出し1</h3>
<p>本文1</p>
<div class="note">
注意:
</div>
</section>
<section>
<h3>項目見出し2</h3>
<p>本文2</p>
</div>
</section>
</section>
</body>
</html>
↓ きちんと表示されました。