JavaScript for文 繰り返し処理
本日は、JavaScript for文 繰り返し処理 について勉強してまいりました。
【for文】
- for文は指定した回数だけ処理を繰り返す(繰り返される回数が判明している)。
- 通常は、for ( 変数の初期値; 繰り返しの条件; 変数の変更 )の直後に続く1文のみが実行処理されますが、中括弧内{ }で囲むと式の結果が true の間、中括弧内の処理が繰り返されます。
- 変数「i++」は、「i = i + 1;」と同じ(1減らすのは「--」演算子)
for(変数の初期値 ; 繰り返し条件(カウンタ) ; 変数の変更 ) {
実行される処理
}
例題1】下記の様に10回 繰り返しの練習 と記載しなさい
繰り返しの練習
繰り返しの練習
繰り返しの練習
繰り返しの練習
繰り返しの練習
繰り返しの練習
繰り返しの練習
繰り返しの練習
繰り返しの練習
繰り返しの練習
<body>
<script>
var i; → 変数宣言無し
for (i=0; i < 10; i++ ){ →for (var i=0; i < 10; i++ ){ でもOKです
document.write( '<h1>繰り返しの練習<h1>');//
}
</script>
</body>
※ちなみに、<h1>を削除すると下記の様になります。
「繰り返しの練習繰り返しの練習繰り返しの練習繰り返しの練習繰り返しの練習繰り返しの練習繰り返しの練習繰り返しの練習繰り返しの練習繰り返しの練習」
→h1を消した事で、<h1>が元々もっている文字間隔なども一緒に消えた為、ただの羅列になります。
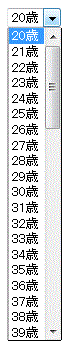
例題2】下記の様に表示させなさい

<body>
<form>
<select>
<script>
var i;
for (i=20; i < 40; i++ ){ //初期値20、40未満、変数は+1
document.write( '<option value=" i ">' + i + '歳</option>' );
//スクリプトでoptionの値を取り出す場合、option要素にvalue要素が必須になります。
}
</script>
<select>
</form>
</body>
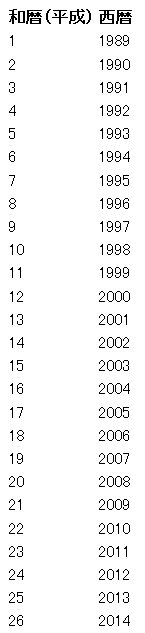
例題3】下記の様に表示させなさい

<body>
<table>
<tr><th>和暦(平成)</th><th>西暦</th></tr>
<script>
var i;
for (i = 1; i <= 26; i = i +1) {
document.write('<tr><td>' + i + '</td>'+'<td>' +( i + 1988) +'</tr></td>');
//()無しの i+1988 だと文字列になってしまう。
}
</script>
</table>
</body>
上記青字は、下記二行でもOK
document.write('<tr><td>' + i + '</td>');
document.write('<td>' +(i + 1988)+'</tr></td>');
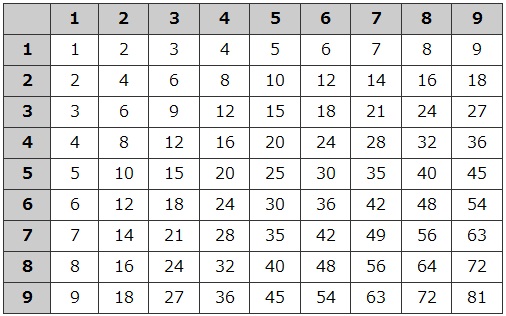
例題4】下記の様に表示させなさい

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>《例題 4》</title>
<style>
table{
width:500pX;
border-collapse:collapse;
border: 1px solid #333;
font-family: "Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
th,td {
width:50px;
border:1px solid #333;
padding:3px 5px;
text-align:center;
}
th{
background:#ccc;
}
</style>
</head>
<body>
<table border="1" width="500">
<tr>
<th> </th><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th><th>8</th><th>9</th> //
</tr>
<script>//自動生成するものが始まる
for (i = 1; i <= 9; i++) {
document.write('<tr><th>' + i + '</th>');
for( j=1; j<=9; j++){
document.write('<td>'+ i*j +'</td>');
}
document.write('</tr>');
}
</script>
</table>
</body>
</html>
  は一文字あける。