HTML5 float を使ったWebページのつくり方
本日は、HTML5 float を使ったWebページのつくり方を勉強して参りました。
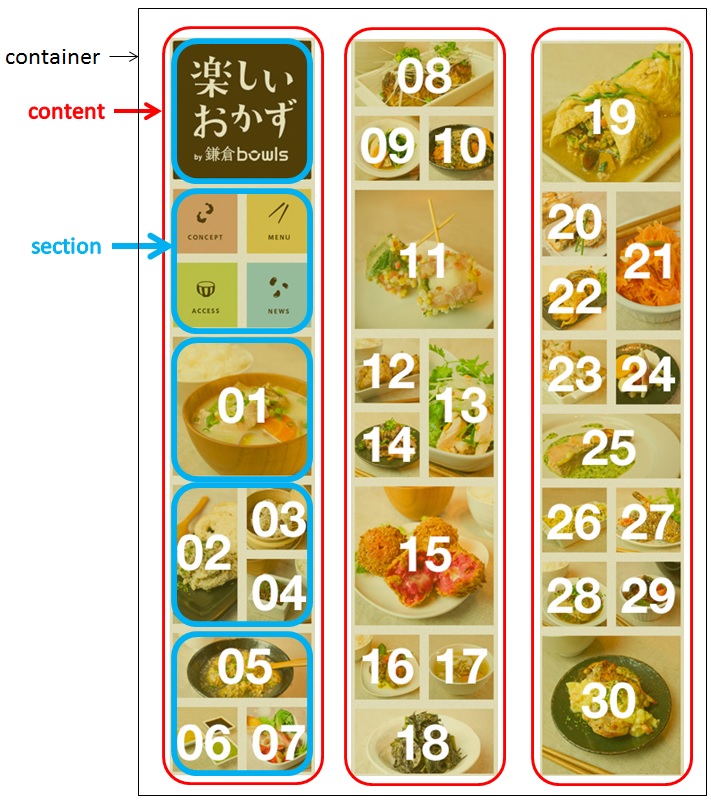
floatを使用し、下記の様な順番で画像を並べたいと思います。

画像サイズと使用する枚数
- 300px × 300px 6枚→ 01,11,15,19,30
- 140px × 140px 22枚→ 03,04,06,07,09,10,12,14,16,17,20,22,23,24,26,27,28,29
- 140px × 300px 3枚→ 02,13,21
- 300px × 140px 3枚→ 04,05,08,18,25
今回の考え方
sectionでくくり、contentで縦に並べ、containerでまとめる。

ポイント!
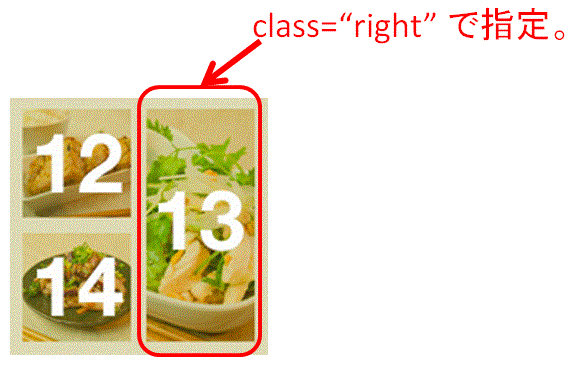
画像番号 13 21 を、class="right”で指定し、float: rightする。

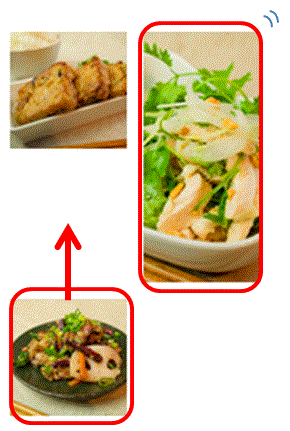
この指定がないと・・・
→ 14,22画像は13,21画像について行こうとする為、13,21画像の下に配置されてしまう。

13,21の画像をfloat: rightする事で、14,22画像が上に上がってくる。

<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>演習:HTML5でcssレイアウト</title>
<style>
article,section,figure,header,nav{
display:block;
}
</style>
<link rel="stylesheet" href="css/style.css">
<!--[if lte IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--[if lte IE 9]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
</head>
<body>
<div id="container">
<div class="content">
<header>
<h1><img src="okazu/img/logo01.png" alt="楽しいおかず"></h1>
<nav>
<ul>
<li><img src="okazu/img/nav01_01.png" alt="CONCEPT"></li>
<li><img src="okazu/img/nav02_01.png" alt="MENU"></li>
<li><img src="okazu/img/nav03_01.png" alt="ACCESS"></li>
<li><img src="okazu/img/nav04_01.png" alt="NEWS"></li>
</ul>
</nav>
</header>
<ul class="section">
<li><img src="img/ph01_l.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph02_mt.jpg" alt=""></li>
<li><img src="img/ph03_s.jpg" alt=""></li>
<li><img src="img/ph04_s.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph05_my.jpg" alt=""></li>
<li><img src="img/ph06_s.jpg" alt=""></li>
<li><img src="img/ph07_s.jpg" alt=""></li>
</ul>
</div><!--content-->
<div class="content">
<ul class="section">
<li><img src="img/ph08_my.jpg" alt=""></li>
<li><img src="img/ph09_s.jpg" alt=""></li>
<li><img src="img/ph10_s.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph11_l.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph12_s.jpg" alt="" ></li>
<li><img src="img/ph13_mt.jpg" alt="" class="right"></li>
<li><img src="img/ph14_s.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph15_l.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph16_s.jpg" alt=""></li>
<li><img src="img/ph17_s.jpg" alt=""></li>
<li><img src="img/ph18_my.jpg" alt=""></li>
</ul>
</div><!--content-->
<div class="content">
<ul class="section">
<li><img src="img/ph19_l.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph20_s.jpg" alt=""></li>
<li><img src="img/ph21_mt.jpg" alt="" class="right"></li>
<li><img src="img/ph22_s.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph23_s.jpg" alt=""></li>
<li><img src="img/ph24_s.jpg" alt=""></li>
<li><img src="img/ph25_my.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph26_s.jpg" alt=""></li>
<li><img src="img/ph27_s.jpg" alt=""></li>
<li><img src="img/ph28_s.jpg" alt=""></li>
<li><img src="img/ph29_s.jpg" alt=""></li>
</ul>
<ul class="section">
<li><img src="img/ph30_l.jpg" alt=""></li>
</ul>
</div><!--/.content-->
</div><!--/container-->
</body>
</html>
/* reset */
html, body, header, nav, h1, ul, li, img, a {
margin: 0;
padding: 0;
line-height: 1.0;
}
ul {
list-style: none;
}
img {
border: none;
vertical-align: bottom;
}
/* body */
#container {
width:960px;
height:auto;
}
.content {
width:320px;
float:left;
}
.content img {
margin: 10px;
float: left;
}
.content img.right {
float: right;
}
.section {
height:320px;
width:320px;
}
.section img {
float:left;
}