関数の定義
本日は、関数の定義 について記載したいと思います。
関数
- 関数は、複数の命令をまとめ、一括で実行する事が出来ます。
- ユーザーが独自に関数を定義する事が出来ます。(ユーザー定義関数)
- 関数は、functionオブジェクトです。function 関数名(引数){ 処理内容 }
- 変数を使用することができますが、変数の前にvarを付けないとグローバル変数とみなされます。
【復習】オブジェクト=(プロパティ + メソッド)で表される。
オブジェクト:ひとつのモノを表現するために複数の属性情報を持つ(モノ全体が主体)
プロパティ:プログラムで扱う対象(フォームの名前、フォームの送信先URL、フォームに含まれる要素群、等)
メソッド :モノを操作するための道具(フォームを送信する、フォームをクリアする、フォームを無効化する、等)
【練習問題1】
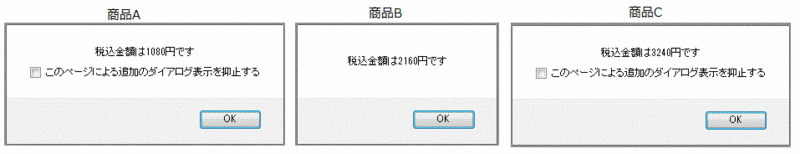
商品A、商品B、商品C、のボタンを押すと、消費税(8%)税込金額がアラートダイアログ表示されるようにしなさい。
商品Aは1000円である。
商品Bは2000円である。
商品Cは3000円である。
【解答】
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>無題ドキュメント</title>
</head>
<body>
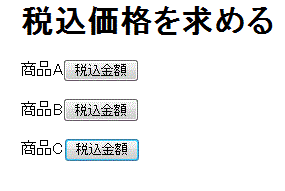
<h1>税込価格を求める</h1>
<p>商品A<button onClick="zeiA()">税込金額</button></p>
<p>商品B<button onClick="zeiB()">税込金額</button></p>
<p>商品C<button onClick="zeiC()">税込金額</button></p>
<script>
var zeikomi;
function zeiA(){
zeikomi = 1000*1.08;
alert('税込金額は'+ zeikomi+ '円です');
}
function zeiB(){
zeikomi = 2000*1.08;
alert('税込金額は'+ zeikomi+ '円です');
}
function zeiC(){
zeikomi = 3000*1.08;
alert('税込金額は'+ zeikomi+ '円です');
}
</script>
</body>
</html>


【練習問題2】
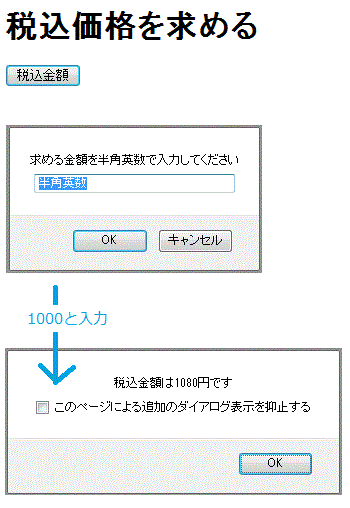
税込金額と書かれたボタンをクリックすると、アラートダイアログ表示が表示される。内容は、ダイアログに”求める金額を半角英数で入力してください”、入力スペースに”半角英数”と記載の事。 その後、ユーザが入力した値に対して、消費税(8%)を掛けた値がかえされ、アラートダイアログ表示に税込金額が表示される。
【解答】
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>無題ドキュメント</title>
</head>
<body>
<h1>税込価格を求める</h1>
<p><button onClick="zei()">税込金額</button></p>
<script>
var zeikomi;
var kakaku;
var tax = 1.08;
function zei(){
kakaku = prompt('求める金額を半角英数で入力してください','半角英数');
zeikomi = kakaku*tax;
alert('税込金額は'+ zeikomi+ '円です');
}
</script>
</body>
</html>

練習問題1は、ある程度金額が同じ場合に便利だなと感じました。
たとえば、以前勤めていたデパードでのセル準備の為の値下げ処理時に。
ボタンで金額が決まっているので、金額入力間違い防止が可能。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>値引き後価格を求める</title>
</head>
<body>
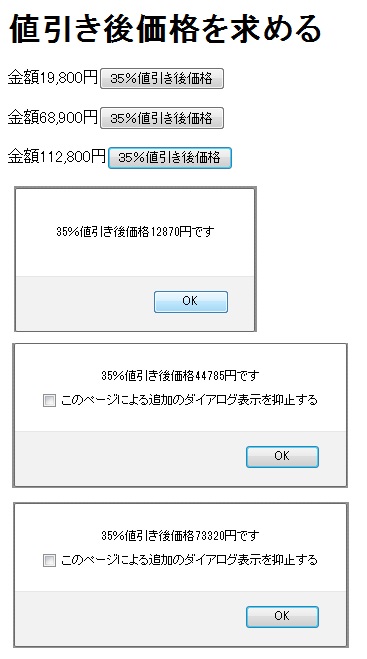
<h1>値引き後価格を求める</h1>
<p>金額19,800円<button onClick="zeiA()">35%値引き後価格</button></p>
<p>金額68,900円<button onClick="zeiB()">35%値引き後価格</button></p>
<p>金額112,800円<button onClick="zeiC()">35%値引き後価格</button></p>
<script>
var nebikigo;
function zeiA(){
nebikigo = 19800*0.65;
alert('35%値引き後価格'+ nebikigo+ '円です');
}
function zeiB(){
nebikigo = 68900*0.65;
alert('35%値引き後価格'+ nebikigo+ '円です');
}
function zeiC(){
nebikigo = 112800*0.65;
alert('35%値引き後価格'+ nebikigo+ '円です');
}
</script>
</body>
</html>