jQuery 写真をスライド表示する(NivoSlider)
本日は、 jQuery 写真をスライド表示する(NivoSlider)を行いたいと思います。
【準備:DLをする】
・Nivo Slider™ - Dev7studiosのHPにて、
Download jQuery Plugin をクリック → DLする。
【準備:サイト管理をする】
何故サイト管理が必要なのか?
- 必要な物と、そうでないものを整理する。
- 関連するものをまとめる。
① _MACOSX ファイルはWindousでは使用しない為、削除します。

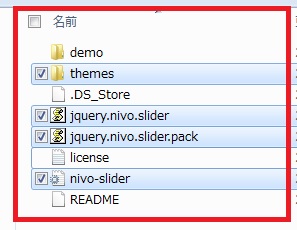
②下記4つを nivo-sliderファイル → demoファイルに移動。
・themesファイル
・jquery.nivo.slider
・jquery.nivo.slider.pack
・nivo-slider

③.DS_Store を削除(Windousでは使用しない為)

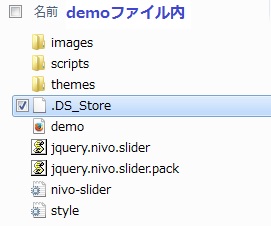
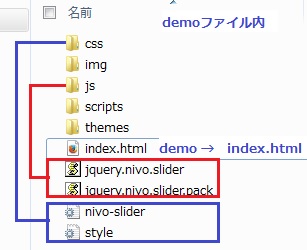
④demoファイル内の整理へ。
- demoファイル内にもう一つある.DS_Store を削除(Windousでは使用しない為)

⑤新規下記2つのフォルダを作成
- cssフォルダ
- jsフォルダ
⑥imaegsフォルダの名前をimgに変更します。

⑦ファイル名変更 demo → index.thml
⑧jsフォルダへ下記2つを移動
⑨cssフォルダへ下記2つを移動
- nivo-slider
- style

⑦img scripts themes フォルダ内の.DS_Storeは、Windousでは使用しない為、削除します。
これでフォルダ管理は完了です。
【準備:写真を準備する】
既に、demo表示様にimgフォルダ内には写真が準備されています。
が、写真を変更したい場合は、618×246 の大きさでimgフォルダ内に4枚保存して下さい。
因みに今回は、
- candy
- clip
- Coffeeshop
- pinch
の名前で画像を作成しました。
これで全ての準備が完了しました。
【html内の変更】
- フォルダ名(images → img)
- ファイル名
追記、変更している為、html内のコードを確認修正する必要があります。
【変更後】
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Nivo Slider Demo</title>
<link rel="stylesheet" href="themes/default/default.css" type="text/css" media="screen" />
<link rel="stylesheet" href="themes/light/light.css" type="text/css" media="screen" />
<link rel="stylesheet" href="themes/dark/dark.css" type="text/css" media="screen" />
<link rel="stylesheet" href="themes/bar/bar.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" />
</head>
<body>
<div id="wrapper">
<a href="http://dev7studios.com" id="dev7link" title="Go to dev7studios">dev7studios</a>
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<img src="img/candy.jpg" data-thumb="img/candy.jpg" alt="" />
<a href="http://dev7studios.com"><img src="img/clip.png" data-thumb="img/clip.png" alt="" title="This is an example of a caption" /></a>
<img src="img/Coffeeshop.png" data-thumb="img/Coffeeshop.png" alt="" data-transition="slideInLeft" />
<img src="img/pinch.png" data-thumb="img/pinch.png" alt="" title="#htmlcaption" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a> → 画像下に記載されます。削除しても問題ありませんでした。
</div>
</div>
</div>
<script type="text/javascript" src="scripts/jquery-1.9.0.min.js"></script>
→場合によってはscripts/jquery-1.7.1.min.jsへ。
<script type="text/javascript" src="js/jquery.nivo.slider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
</body>
</html>