html jQuery ホームページ作成にあたって サイドバーを、アコーディオンパネルを工夫して作成してみました。
html jQuery ホームページ作成にあたって サイドバーを、アコーディオンパネルを工夫して作成してみました。
ホームページ作成時にサイドバーを工夫してみました。
備忘録になってしまってすみませんが、次回の作成の為に失礼します!
私が作成したいサイドバーはこう!
- 上部はリンクをはって他ページに飛ぶようにしたい。
- 一番下はアコーディオンで文字を入れて、お知らせに使いたい。
- ホバーで下地と文字の色を変えたい。
- 画面右に寄せたい。
<学校で習ったアコーディオン>
これが一番理想的なスピードでしたので、これを変形させてみたいと思います。
<!DOCTYPE html> <htmllang="ja"> <head> <metacharset="UTF-8"> <title>アコーディオンメニュー</title> <linkrel="stylesheet"href="style.css"> <scriptsrc="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script> $(function(){ $('ul.menu').hide(); $('div.category').click(function(){ $('ul.menu').slideUp(); if($('+ul',this).css('display')=='none'){ $('+ul',this).slideDown(); } }); }); </script> </head> <body> <divid="container"> <ulclass="navi"> <li> <divclass="category">ファッション</div> <ulclass="menu"> <li><ahref="#">アウター</a></li> <li><ahref="#">インナー</a></li> <li><ahref="#">ボトム</a></li> <li><ahref="#">バッグ</a></li> <li><ahref="#">靴</a></li> <li><ahref="#">アクセサリー</a></li> </ul> </li> <li> <divclass="category">家具・インテリア</div> <ulclass="menu"> <li><ahref="#">収納家具</a></li> <li><ahref="#">ソファ</a></li> <li><ahref="#">ベッド</a></li> <li><ahref="#">テーブル</a></li> <li><ahref="#">チェア</a></li> <li><ahref="#">照明</a></li> </ul> </li> <li> <divclass="category">ステーショナリー</div> <ulclass="menu"> <li><ahref="#">ペン・鉛筆</a></li> <li><ahref="#">ノート</a></li> <li><ahref="#">ファイル</a></li> <li><ahref="#">付箋</a></li> </ul> </li> <li> <divclass="category">生活雑貨</div> <ulclass="menu"> <li><ahref="#">キッチン用品</a></li> <li><ahref="#">掃除・洗濯用品</a></li> <li><ahref="#">バス・トイレ用品</a></li> <li><ahref="#">その他</a></li> </ul> </li> </ul> </div> </body> </html>
<結果>
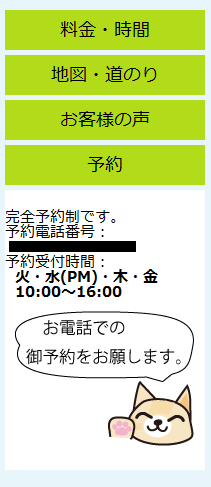
↓こういうのができました。
見た目

↓
一番下のアコーディオンを開いた所。

htmlコード
<head>
<script>
$(function(){
$('ul.menu').hide();
$('div.category').click(function(){
$('ul.menu').slideUp();
if($('+ul',this).css('display')=='none'){
$('+ul',this).slideDown();
}
});
});
</script>
</head>
<body>
<div class="osirase">
<ul class="navi">
<li>
<div class="category"><a href="medicaltreatment.html#content4">料金・時間</a></div>
</li>
<li>
<div class="category"><a href="access.html">地図・道のり</a></div>
</li>
<li>
<div class="category"><a href="index.html#content4">お客様の声</a></div>
</li>
<li>
<div class="category">予約</div>
<ul class="menu">
<li>完全予約制です。</li>
<li>予約電話番号:</li>
<li><span style="font-weight:bold;"> 電話番号を入れてください。</span></li>
<li>予約受付時間:</li>
<li><span style="font-weight:bold;"> 火・水(PM)・木・金</span></li>
<li><span style="font-weight:bold;"> 10:00~16:00</span></li>
<li><img src="img/nav-neko.png" alt="お電話でのご予約をお願いします。"></li>
</ul>
</li>
</ul>
</div><!--/osirase-->
</div><!--sidewrap-->
</body>
cssコード
#sidewrap{
width:200px;
height:auto;
float:right;
margin-right:20px;
}
#osirase {
width:200px;
}
ul.navi {
width: 200px;
}
div.category {
margin-bottom:5px;
width:200px;
height:40px;
text-align:center;
background-color: #B2DC19;
cursor: pointer;
font-size:18px;
line-height:40px;
}
div.category a{
color:#000000;
text-decoration:none;
}
ul.menu{
background-color: #FFFFFF;
font-size:15px;
width:200px;
display:block;
padding-top:20px;
padding-bottom:20px;
}
.category a {
display: block;
text-decoration: none;
width:100%;
height:100%;
}
ul.navi a:hover{
background-color:#B9DDE8;
color:#FFFFFF;
}
div.category:visited{
color:#000000;
text-decoration:none;
}
div.category:hover{
color:#FFFFFF;
text-decoration:underline;
background-color:#B9DDE8;
}
/*ここまでsidewrap関係*/
以上です。
<工夫部分>
- お客様の声のリンク先をページ内の一部分に。<a href="index.html#content4">
- リンクの色が青?っぽくなるのが気になり、黒字になるようにしました。
- アコーディオン内に画像を入れてみました。<li><img src="img/nav-neko.png" alt=""></li>
<課題>
- html css共に、コードが雑すぎる・・・(汗)
- 予約内の文字のcssの書き方がよく分からず、 で調整した事。何かよい方法があったのか?思案中。
- 予約の文字にリンクをはると、動きが不自然になる。(今回はリンクをはる必要が無かったので大丈夫でしたが・・・。)
お疲れ様でした!