CSS3 ボックスシャドウの記載方法
本日は、CSS3でのボックスシャドウの記載方法を記述します。
【記載方法のポイント】
-webkit-box-shadow → css3に対応していない環境のgoogle Chrome safari
-moz-box-shadow → css3に対応していない環境のfirefox
box-shadow → css3に対応している環境向け
つまり、css3に対応している環境であれば、box-shadowのみの記述で問題ないということになります。
box-shadow: 0 0 6px #666;
0 : x軸
0 : Y軸
6px: シャドウの幅
#666: シャドウの色

<HTML>
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS3 ボックスシャドウ テキストシャドウ</title>
<style>
#bShadow1,#bShadow2,#bShadow3{
width:200px;
height:100px;
margin:50px 30px;
}
#bShadow1 {
-webkit-box-shadow:0 0 6px #666;
-moz-box-shadow:0 0 6px #666;
box-shadow:0 0 6px #666;
}
#bShadow2 {
-webkit-box-shadow: inset 0 0 6px #666;
-moz-box-shadow: inset 0 0 6px #666;
box-shadow: inset 0 0 6px #666;
}
#bShadow3 {
-webkit-box-shadow:0 0 6px #F00,inset 0 0 6px #00F;
-moz-box-shadow:0 0 6px #F00,inset 0 0 6px #00F;
box-shadow:0 0 6px #F00,inset 0 0 6px #00F;
}
</style>
</head>
<body>
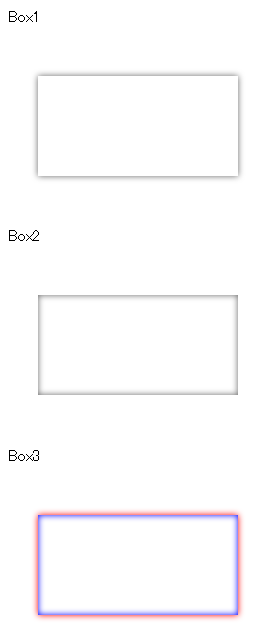
<p>Box1</p>
<div id="bShadow1"></div>
<p>Box2</p>
<div id="bShadow2"></div>
<p>Box3</p>
<div id="bShadow3"></div>
</body>
</html>