CSS3 テキストシャドウの記載方法
本日は、CSS3でのテキストシャドウの記載方法を記述します。
【記載方法のポイント】
-webkit-box-shadow → css3に対応していない環境のgoogle Chrome safari
-moz-box-shadow → css3に対応していない環境のfirefox
box-shadow → css3に対応している環境向け
つまり、css3に対応している環境であれば、box-shadowのみの記述で問題ないということになります。
text-shadow: 0 0 6px #666;
0 : x軸
0 : Y軸
6px: シャドウの幅
#666: シャドウの色

<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS3 ボックスシャドウ テキストシャドウ</title>
<style><!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS3 ボックスシャドウ テキストシャドウ</title>
<style>
#tShadow1,#tShadow2,#tShadow3,#tShadow4{
font-size:30px;
line-height:1.0;
margin:30px 50px;
}
#tShadow1 {
text-shadow:1px 1px 3px #666;
}
#tShadow2{
text-shadow:0 0 6px #666;
color:#FFF;
}
#tShadow3 {
text-shadow:-1px -1px 2px #F00,1px 1px 2px #00F;
}
#tShadow4{
text-shadow:-40px -10px 0 #F00,40px 10px 10px #00F;
}
</style>
</head>
<body>
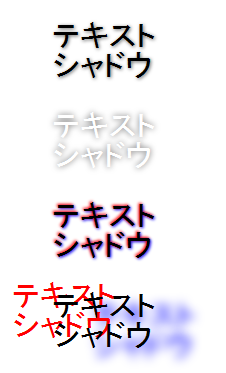
<div id="tShadow1">テキスト<br>シャドウ</div>
<div id="tShadow2">テキスト<br>シャドウ</div>
<div id="tShadow3">テキスト<br>シャドウ</div>
<div id="tShadow4">テキスト<br>シャドウ</div>
</body>
</html>
#tShadow1,#tShadow2,#tShadow3,#tShadow4{
font-size:30px;
line-height:1.0;
margin:30px 50px;
}
#tShadow1 {
text-shadow:1px 1px 3px #666;
}
#tShadow2{
text-shadow:0 0 6px #666;
color:#FFF;
}
#tShadow3 {
text-shadow:-1px -1px 2px #F00,1px 1px 2px #00F;
}
#tShadow4{
text-shadow:-40px -10px 0 #F00,40px 10px 10px #00F;
}
</style>
</head>
<body>
<div id="tShadow1">テキスト<br>シャドウ</div>
<div id="tShadow2">テキスト<br>シャドウ</div>
<div id="tShadow3">テキスト<br>シャドウ</div>
<div id="tShadow4">テキスト<br>シャドウ</div>
</body>
</html>