CSS3 角丸の記載方法①
本日は、CSS3での角丸の記載方法①を記述します。
【記載方法のポイント】
border-radius: 10px 15px 20px 25px;
10 : 左上
15 : 右上
20px: 左下
25px: 右下
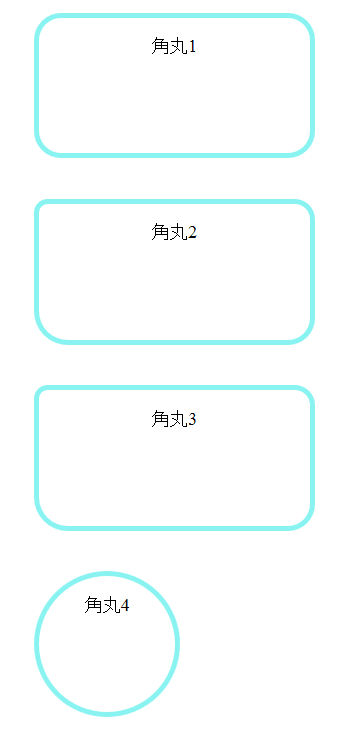
※下記の記載方法ですが、角丸2(#radius2) と 角丸3(#radius3) は同じ結果となります。
※角丸4(#radius4)の記載方法により、円を書く事も可能です。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS3 角丸</title>
<style>
#radius1, #radius2, #radius3, #radius4 {
border: 4px solid #89F3F1;
width: 200px;
height: 100px;
margin: 30px 50px;
}
p {
text-align:center;
}
#radius1 {
border-radius: 20px;
}
#radius2 {
border-radius: 10px 15px 20px 25px;
}
#radius3 {
border-top-left-radius: 10px;
border-top-right-radius: 15px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 25px;
}
#radius4 {
width: 100px;
height: 100px;
border-radius: 50%;
}
</style>
</head>
<body>
<div id="radius1"><p>角丸1</p></div>
<div id="radius2"><p>角丸2</p></div>
<div id="radius3"><p>角丸3</p></div>
<div id="radius4"><p>角丸4</p></div>
</body>