Photoshop クリッピングパス 切り抜き写真
切り抜き写真を作る
- ペンツールで切り抜く作業をするのは、エッジをはっきりさせる為。
- 余白が出ない様に少々内側にアンカーポイントを置く。
- アンカーポイントは後でなおし易い様に出来るだけ少なく。
準備
【1】フォトショップ上に画像を用意(画像をコピーしてくる場合)
新規 → 貼り付け
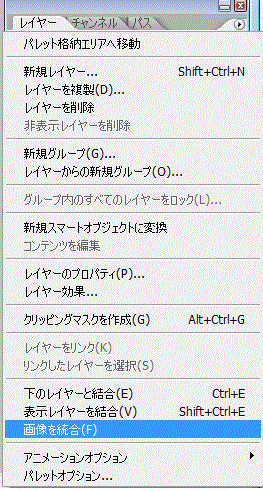
今回は①貼り付けた画像が、背景ではなくレイヤーになってしまっているため、
②のオプションをクリック → 画面を統合を選択。

↓

↓
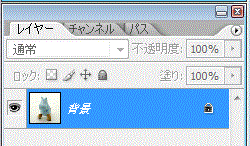
レイヤー1だった名前が、背景に変わり1枚に統合されたのが分かる。

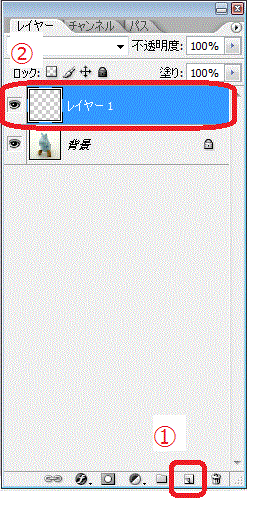
【2】作業するレイヤーを追加。
①新規レイヤーを追加
②レイヤー1が追加。

ペンツールで選択範囲を指定
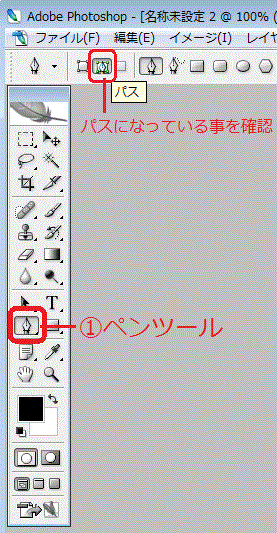
【3】①ペンツール →必ずパスになっている事を確認

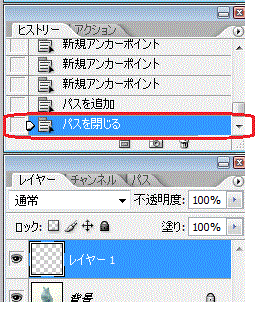
【4】アンカーポイントで囲む。

↓
きちんと最初と最後のアンカーポイントがつながり、画像が囲まれると
ヒストリー内に パスを閉じる と記載される。

【5】選択範囲を反転させる。
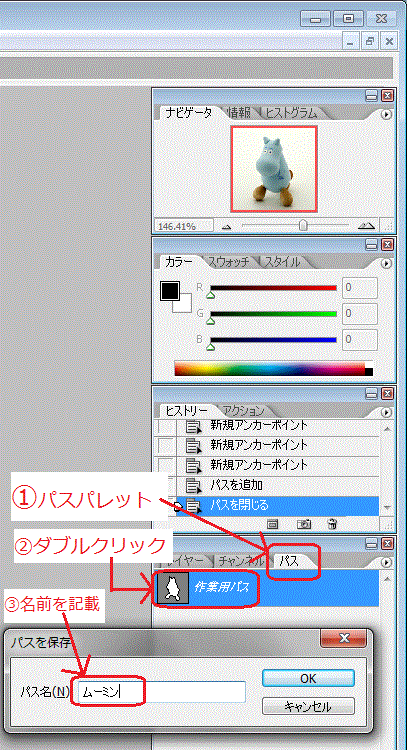
①「パスパレット」タブをクリック → ②「作業用のパス」レイヤーをダブルクリック → ③名前を記載

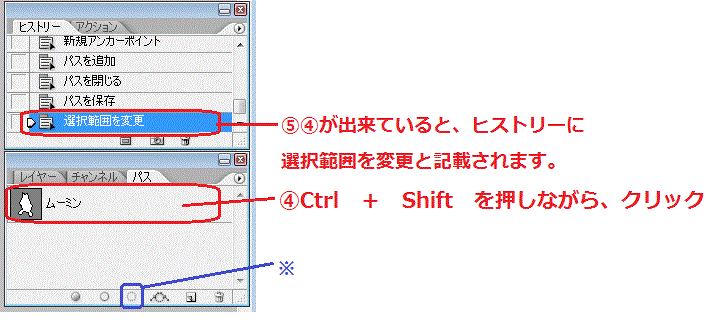
④Ctrl + Shift を押しながら、クリック → 範囲を選択する。
⑤ ④で範囲選択が出来ているとヒストリーに 『選択範囲を変更』と記載される。
どうしてもうまくいかない場合は、※でもOK。

↓⑥先ほどのペンツールでなぞった部分が選択される。

↓
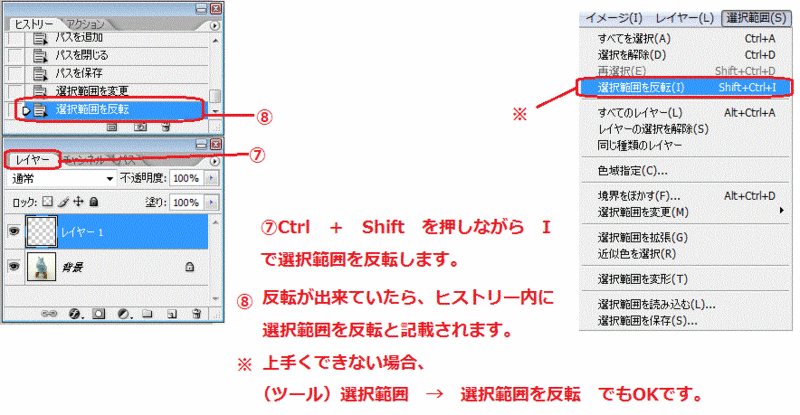
⑦レイヤータブをクリックしれレイヤー画面に移動。
Ctrl + Shift を押しながら、I(アイ) で選択範囲を反転。
⑧反転できていたら、ヒスリー内に選択範囲を反転と記載される。
どうしてもうまく反転できない場合、
(ツール)選択範囲 → 選択範囲を反転 でもOK。

⑨反転するとこの画面に変化。

⑩Alt を押しながら Backspace をおして、背景に色をつけ
写真を切り抜きます。

完成です。
練習:作業時間12分